实现解答题答案探索
版本三(推荐):
可以输入文字判断正确率
<script type="text/javascript">
{# 获取name里面内容,隐藏题,点击查看 #}
var j = -1;
$(".solution").each(function () {
j += 1;
$(this).css({
'height': '40px',
"font-size": "100%",
'overflow': 'hidden',
"background-color": "#212529",
});
this.id = "answer"+j;
{#给父标签div设置样式#}
$(this).parent().css({
"font-size": "150%",
'overflow': 'hidden',
"background-color": "#212529",
});
{#获取div内容#}
$(this).prepend('<button style="color:orange; width:100%;background:yellow;border:2px solid darkslategray; border-radius:20px;" align="center" id="solution' + j + '" onClick="solution(' + j + ')">开始做题</button>');
});
</script>
<script>
function solution(element) {
{#alert($("#solution"+element).parent().html());#}
var btn = $("#solution"+element);
$("#answer" +element).css({'height':'180px'});
btn .parent().prepend('<button style="color:orange; width:100%;" id="textinput" onClick="textinput(' + element + ')">输入答案确定</button>');
btn .parent().prepend('<textarea cols="100%" name="content" rows="3" required id="text'+element+'"></textarea>');
btn .remove();
}
</script>
<script>
function textinput(element) {
function compare1(x, y) {
var z = 0;
console.log(typeof x);
//判断是否为字符串
if(typeof x == "string"){
x=x.split("");
y=y.split("");
}
var s = x.length + y.length;
x.sort();
y.sort();
var a = x.shift();
var b = y.shift();
while(a !== undefined && b !== undefined) {
if (a === b) {
z++;
a = x.shift();
b = y.shift();
} else if (a < b) {
a = x.shift();
} else if (a > b) {
b = y.shift();
}
}
return z/s * 200 + "%";
}
$("#textinput").remove();
$("#answer" +element).css({
"background-color": "orange",
"font-size": "150%",
"color": "blue",
"font-family": "Arial",
"padding": "5px",
'cursor': 'pointer',
'height':"100%"
});
$("#answer" +element).prepend('<p style="color:red;font-size:17px">匹配率为:'+compare1($("#answer" +element).text().replace(/(^\s*)|(\s*$)/g, ""),$("#text"+element).val().replace(/(^\s*)|(\s*$)/g, ""))+"</p>");
$("#text"+element).remove();
}
</script>
版本二:
只需要给每个div添加样式类名称solution就可以了
<script type="text/javascript">
{# 获取name里面内容,隐藏题,点击查看 #}
$(".solution").each(function () {
$(this).css({
'height': '40px',
"font-size": "100%",
'overflow': 'hidden',
"background-color": "#212529",
});
{#给父标签div设置样式#}
$(this).parent().css({
"font-size": "150%",
'overflow': 'hidden',
"background-color": "#212529",
});
{#获取div内容#}
$(this).prepend('<button style="color:red; width:100%;background:rgba(0,0,0,0);border:0px" align="center" >查看答案</button>');
$(this).on('click', function () {
{#初始值设置height40px,展开后100%所以根据height判断点击折叠和关闭, children().first().remove()删除第一个元素#}
if ($(this).height() < 40) {
$(this).children().first().remove();
{#$(oDiv+ " p:eq(0)").remove();#}
$(this).css({
"background-color": "orange",
"font-size": "180%",
"color": "blue",
"font-family": "Arial",
"padding": "5px",
'cursor': 'pointer',
'height':"100%"
});
} else {
$(this).prepend('<button style="color:red; width:100%;background:rgba(0,0,0,0); border:0px" align="center" >查看答案</button>');
$(this).css({
"font-size": "100%",
'overflow': 'hidden',
"background-color": "#212529",
});
$(this).animate({height:"40px"}, 1000);
}
})
});
</script>
新东方赵海英习题
2. 递归过程或函数调用时,处理参数及返回地址,要用一种称为( )的数据结构。
A.队列 B.多维数组 C.栈 D. 线性表
C [分析] 本题考查数据结构基础知识。
在函数调用过程中形成嵌套时,则应使最后被调用的函数最先返回,递归函数执行时也是如此。例如,用递归方式求4的阶乘(以factorial(n)表示求n的阶乘)的过程如下所示:
factorial(4)=4*factorial(3)
=4*(3*factorial(2))
=4*(3*(2*factorial(1)))
=4*(3*(2*1)
=4*(3*2)
=4*6
=24
显然,要求4的阶乘,需要通过递归调用求出3的阶乘,要求出3的阶乘,必须先求出2的阶乘,依此类推,求出1的阶乘后才能得到2的阶乘,然后才能得到3和4的阶乘。该求解过程中的函数调用和返回需要满足后调用先返回的特点,因此需要使用栈结构。
版本一:
要给每个id添加一个前缀相同,后缀不同id比较麻烦
\blog\templates\detail.html
<script type="text/javascript">
{# 获取div+i里面内容 #}
for (var i = 1; i < 10; i++) {
{#用到闭包#}
(function () {
var index = i;
var oDiv = document.getElementById("div" + index);
$(oDiv).css({
'height': '40px',
"font-size": "20px",
'overflow': 'hidden',
"background-color": "#212529"
});
{#获取div内容#}
{#var text=document.getElementById("div" + index).innerText;#}
$(oDiv).prepend('<p style="color:orange" align="center">点击此处查看答案</p>');
oDiv.onclick = function () {
{#alert(a);#}
{#初始值设置height40px,展开后100%所以根据height判断点击折叠和关闭, children().first().remove()删除第一个元素#}
if (oDiv.style.height == '40px') {
$(oDiv).children().first().remove();
{#$(oDiv+ " p:eq(0)").remove();#}
$(this).css({
"background-color": "orange",
"font-size": "150%",
"color": "blue",
"font-family": "Arial",
"padding": "5px",
'height': '100%'
});
} else {
$(oDiv).prepend('<p style="color:orange" align="center">点击此处查看答案</p>');
$(this).css({
'height': '40px',
"font-size": "20px",
'overflow': 'hidden',
"background-color": "#212529"
});
}
}
})(i)
}
</script>
如果提示信息(Mutable variable is accessible from closure more... (Ctrl+F1)),可以使用下面下面用闭包,变量i在里面都可以调用
(function () {
var index = i;
//带有i变量填内容
})(i)
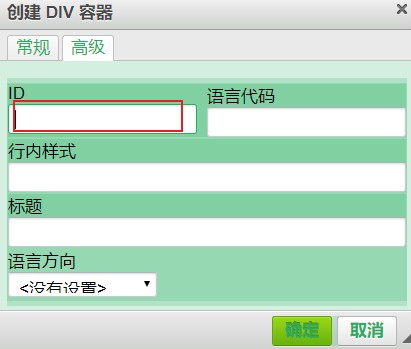
每次CKeditor的div容器填入不同的id,div+数字,数字不一样才会有效

最后效果,点击会展开,再点击折叠
新东方赵海英习题
2. 递归过程或函数调用时,处理参数及返回地址,要用一种称为( )的数据结构。
A.队列 B.多维数组 C.栈 D. 线性表
C [分析] 本题考查数据结构基础知识。
在函数调用过程中形成嵌套时,则应使最后被调用的函数最先返回,递归函数执行时也是如此。例如,用递归方式求4的阶乘(以factorial(n)表示求n的阶乘)的过程如下所示:
factorial(4)=4*factorial(3)
=4*(3*factorial(2))
=4*(3*(2*factorial(1)))
=4*(3*(2*1)
=4*(3*2)
=4*6
=24
显然,要求4的阶乘,需要通过递归调用求出3的阶乘,要求出3的阶乘,必须先求出2的阶乘,依此类推,求出1的阶乘后才能得到2的阶乘,然后才能得到3和4的阶乘。该求解过程中的函数调用和返回需要满足后调用先返回的特点,因此需要使用栈结构。
评论列表 (0 条评论)