表格式拟态框做选择题探索与发现
由于以前做的选择题方法[实现选择题答案探索]比较固定不够高端,不利于记忆,不能锻炼动手能力所以用了全新方法
例子
|
74.数据结构王道最后8套题第七套第一,7题050页 7.以下关于图的叙述中,正确的是( )。 |
| A.强连通有向图的任何顶点到其他所有顶点都有弧 |
| B.图与树的区别在于图的边数大于或等于顶点数 |
| C.无向图的连通分量指无向图中的极大连通子图 |
| D.假设有图 G={V,{E}},顶点集V′ ⊆V,E′ ⊆E,则V′和{E′}构成G 的子图\(x = {-b \pm \sqrt{b^2-4ac} \over 2a}\) |
| C |
|
7.C。 【解析】考查图的基本性质。强连通有向图的任何顶点到其他所有顶点都有路径,但未必有弧,A 错误。图与树的区别是逻辑上的,而不是边数的区别,图的边数也可能小于树的边数。若 E′中的边对应的顶点不是 V′中的元素时,则 V′和{E′}无法构成图,D 错误。 |
实现总结(注意:从OneNote复制选择题abcd选项可能造成按钮或多选按钮和文字不在一行,待解决问题)
七行表格, 表格id名为select开头依次递增,如select1,select2...
| 题目 |
| A选项 |
| B选项 |
| C选项 |
| D选项 |
| 正确选项,一个字母,可以与选择的进行对比 |
| 答案 |
一直隐藏第5行,刚开始做题时候,隐藏第6行和第七行,拟态框做完显示第六行和第七行,做提前显示点击做题按钮,做题后删除这个按钮.并显示做题结果,如正确吗,正确率...,这个结果从前插入,
提交按钮不能带data-dismiss="modal", 因为配合ajax提交后不会关闭窗口,提交后用ajax关闭窗口,
C:\Users\yys53\OneDrive\python\blog\templates\detail.html
<script>
{#表格选择题#}
{#如果起form会和搜索按钮冲突#}
$("#count_select_form").submit(function () {
$.ajax({
url: "{% url 'home:count_select_times' %}",
type: 'POST',
data: $(this).serialize(),
cache: false,
success: function (data) {
console.log(data);
if (data['status'] == "SUCCESS") {
{#alert("成功")#}
{# 关闭拟态框 #}
$('#myModal').modal('hide');
{#alert(data['num']);#}
var sbn = $("#sbn" + data['num']);
for (var k = 6; k < 7; k++) {
var el = $("#select" + data['num'] + " tr:eq(" + k + ")");
el.css(
{
"display": 'inline',
'color': 'red',
"font-size": "150%"
}
);
}
sbn.last().remove();
var view_result = $("#select" + data['num'] + " tr:eq(" + 4 + ")");
view_result.after('<p style="color:red">' + data['text'] + ",正确选项为:" + data['right'] + ",你选择为:" + data['value'] + ',一共回答' + data['all_times'] + '次,回答正确' + data['right_times'] + '次,正确率为' + data['rate'] + '<\p>');
}
},
error: function (xhr) {
console.log(xhr);
}
});
return false;
});
var table_ls = document.getElementsByTagName('table');
for (var i = 0; i <= table_ls.length; i++) {
(function () {
var index = i;
var table = document.getElementById("select" + i);
{#class="mt-3 bg-white pt-2 pl-3 card "#}
$(table).css(
{
"font-size": "26px",
"margin-top": "1px",
"margin-right": "3px",
"border": "1px solid",
"padding": "2em",
'overflow': 'hidden',
}
);
$(table).append('<button style="color:orange" align="center" data-toggle="modal" data-target="#myModal" id="sbn' + i + '" onClick="SBFn(' + i + ')">点击此处查看答案</button>');
{#data-toggle="modal" data-target="#myModal"#}
{#隐藏答案#}
for (var k = 5; k <= 7; k++) {
$("#select" + i + " tr:eq(" + k + ")").css(
{
"display": "none",
}
);
}
}
)(i)
}
function SBFn(element) {
$('#myModal').on('show.bs.modal', function (event) {
// 传递文字
var modal = $(this);
modal.find('.modal-title').text('第' + element + "题");
modal.find('.modal-body').html($("#select" + element + " tr:eq(0)").html());
{#modal.find('.a-input').type = 'radio';#}
modal.find('.a-select').html('<input name = "st" id="A" type="radio" value="A"/>' + $("#select" + element + " tr:eq(1)").html());
modal.find('.b-select').html('<input name = "st" id="B" type="radio" value="B"/>' + $("#select" + element + " tr:eq(2)").html());
modal.find('.c-select').html('<input name = "st" id="C" type="radio" value="C"/>' + $("#select" + element + " tr:eq(3)").html());
modal.find('.d-select').html('<input name = "st" id="D" type="radio" value="D"/>' + $("#select" + element + " tr:eq(4)").html());
var right_select = $("#select" + element + " tr:eq(5)").text().replace(/\s*/g, "");
modal.find('.d-select').append('<input style="display:none" type="text" name="right-select" value="' + right_select + '">');
{#modal.find('.solution').html($("#select" + element + " tr:eq(6)").html());#}
{#传过去第几题#}
modal.find('.d-select').append('<input style="display:none" type="text" name="flag" value="' + '{{ article.id }}' + 'select' + element + '">');
modal.find('.modal-footer').html('<input type="submit" name = "close" id = "close" class="btn btn-secondary" onClick="ntclose(' + element + ')" value = "关闭">');
modal.find('.modal-footer').prepend('<input type="submit" name = "enter" id = "enter" class="btn btn-success" value = "提交">');
document.getElementById("A").accessKey = "1";
document.getElementById("B").accessKey = "2";
document.getElementById("C").accessKey = "3";
document.getElementById("D").accessKey = "4";
document.getElementById("enter").accessKey = "5";
document.getElementById("close").accessKey = "6";
});
}
function ntclose(element) {
{#关闭#}
var sbn = $("#sbn" + element);
for (var k = 6; k < 7; k++) {
var el = $("#select" + element + " tr:eq(" + k + ")");
el.css(
{
"display": 'inline',
'color': 'red',
"font-size": "150%"
}
);
}
sbn.last().remove();
}
</script>
C:\Users\yys53\OneDrive\python\blog\home\views.py
def count_select_times(request):
# print(yys_template)
# print("yys")
if request.method == 'POST':
value = request.POST.get("st")
right = request.POST.get('right-select')
right = right.upper() # 都转成大写
right = "".join((lambda x: (x.sort(), x)[1])(list(right))) # 字符再排序,多选会用上
flag = request.POST.get('flag')
close = request.POST.get('close')
enter = request.POST.get('enter')
re_num = re.compile('select(\\d+)', re.S).findall(flag)
if re_num:
re_num = re_num[0]
print(value, right, flag, close, enter)
if value == right:
num = 1
text = "恭喜,回答正确"
# print(text)
else:
text = "很遗憾,回答错误"
num = 0
# print(text)
fg = 0
try:
fg = CountSelectTimes.objects.get(flag=flag)
# print(fg.right_times)
# print(fg.all_times)
fg.all_times += 1
fg.right_times += num
fg.save()
except Exception as e:
# print("不存在需要创建")
CountSelectTimes.flag = flag
CountSelectTimes.objects.create(flag=flag)
fg.all_times += 1
fg.right_times += num
rate = "%.2f" % (fg.right_times/fg.all_times)
# print(rate)
data = {}
data['value'] = value # 自己选的
data['right'] = right # 正确选项
data['num'] = re_num # 第几到选择题
data['all_times'] = fg.all_times # 回答总次数
data['right_times'] = fg.right_times # 回答正确次数
data['rate'] = rate # 回答正确率
data['text'] = text
data['status'] = 'SUCCESS'
return JsonResponse(data)
C:\Users\yys53\OneDrive\python\blog\home\urls.py
urlpatterns = [
# 统计题错误次数
path('count_select_times', views.count_select_times, name='count_select_times'),
]
C:\Users\yys53\OneDrive\python\blog\templates\include\solution.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 按钮:用于打开模态框 -->
{#<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" id = 'myModal'>#}
{# 打开模态框#}
{#</button>#}
<!-- 模态框 -->
<div class="modal fade " id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<form action="" method="POST" id="count_select_form" style="padding: 20px 20px;">
{% csrf_token %}
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">模态框头部</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- 模态框主体 -->
<div class="modal-body " style="font-size: 25px">
</div>
<div class="a-select" style="font-size: 25px">A</div>
<div class="b-select" style="font-size: 25px">
B
</div>
<div class="c-select" style="font-size: 25px">
C
</div>
<div class="d-select" style="font-size: 25px">
D
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
</div>
</form>
</div>
</div>
</div>
</body>
</html>
例子
|
例题(多选) 全面准确地理解和把握“一国”与“两制”的关系,应该在坚持“一国基础上,实现“两制”之间的和谐相处、相互促进。为此必须做到 |
| A.把维护中央权力和保障特别行政区高度自治权有机结合起来 |
| B.把坚持“一国”原则和尊重“两制”差异有机结合起来 |
| C.把利用国际有利条件和发挥港澳优势有机结合起来 |
| D.把发挥祖国内地坚强后盾作用和提高港澳自身竞争力有机结合起来 |
| BCD |
|
【答案】BCD
【解析】本题考查“一国”和“两制”的关系的要求。与此同时,在“一国”的基础之上,“两制”的关系应该也完全可以做到和谐相处、相互促进。要把坚持“一国”原则和尊重“两制”差异、维护中央权力和保障特别行政区高度自治权、发挥祖国内地坚强后盾作用和提高港澳自身竞争力有机结合起来,任何时候都不能偏废。A选项是国际因素,而“一国两制”是国内事务,排除。 |
八行比单选多了一行,因为最后一行多选标识,没有此行是单选
| 题目 |
| A选项 |
| B选项 |
| C选项 |
| D选项 |
| 正确选项,一个字母,可以与选择的进行对比 |
| 答案 |
C:\Users\yys53\OneDrive\python\blog\templates\detail.html
if($("#select" + element + " tr:eq(7)").text().replace(/\s*/g, "") == "多选")
{
modal.find('.a-select').html('<input name = "multiple1" id="A" type="checkbox" value="A"/>' + $("#select" + element + " tr:eq(1)").html());
modal.find('.b-select').html('<input name = "multiple2" id="B" type="checkbox" value="B"/>' + $("#select" + element + " tr:eq(2)").html());
modal.find('.c-select').html('<input name = "multiple3" id="C" type="checkbox" value="C"/>' + $("#select" + element + " tr:eq(3)").html());
modal.find('.d-select').html('<input name = "multiple4" id="D" type="checkbox" value="D"/>' + $("#select" + element + " tr:eq(4)").html());
modal.find('.d-select').append('<input style="display:none" type="text" name="select_type" value="多选">');
}
else
{
modal.find('.a-select').html('<input name = "st" id="A" type="radio" value="A"/>' + $("#select" + element + " tr:eq(1)").html());
modal.find('.b-select').html('<input name = "st" id="B" type="radio" value="B"/>' + $("#select" + element + " tr:eq(2)").html());
modal.find('.c-select').html('<input name = "st" id="C" type="radio" value="C"/>' + $("#select" + element + " tr:eq(3)").html());
modal.find('.d-select').html('<input name = "st" id="D" type="radio" value="D"/>' + $("#select" + element + " tr:eq(4)").html());
}
C:\Users\yys53\OneDrive\python\blog\home\views.py
if select_type == "多选":
for i in range(4):
a = request.POST.get('multiple'+str(i))
if a:
value += a
else:
value = request.POST.get("st")
{#判断多选和单选,选中个数让按钮才可点击#}
{#判断多选和单选,选中个数让按钮才可点击#}
$(function () {
var regBtn = document.getElementById('enter');
$(".mst").change(function () {
var that = $(this);
that.prop("checked", that.prop("checked"));
if ($("body input:checked").length > 2) {
//选中大于2才解禁多选按钮
regBtn.disabled = false;
}
else {
//选中大于小于2禁止点击,因为多选可以取消,所有用else
regBtn.disabled = true;
}
});
$(".lst").change(function () {
var that = $(this);
that.prop("checked", that.prop("checked"));
if ($("body input:checked").length > 1) {
//选中大于1才解禁单选按钮
regBtn.disabled = false;
}
});
});
C:\Users\yys53\OneDrive\python\blog\templates\detail.html
{#正确答案加颜色绿色#}
for (let i = 0; i < data["right_lis"].length; i++) {
{#alert(data["right_lis"][i])#}
$("#select" + data['num'] + " tr:eq(" + data["right_lis"][i] + ")").css({'background-color':"green"})
}
{#选错加红色#}
for (let i = 0; i < data["wrong_lis"].length; i++) {
{#alert(data["right_lis"][i])#}
$("#select" + data['num'] + " tr:eq(" + data["wrong_lis"][i] + ")").css({'background-color':"red"})
}
C:\Users\yys53\OneDrive\python\blog\home\views.py
# 遍历正确答案标绿色
right_lis = []
wrong_lis = []
dic = {
"A": 1,
"B": 2,
"C": 3,
"D": 4
}
for i in right:
right_lis.append(dic[i])
for j in value:
if dic[j] not in right_lis:
wrong_lis.append(dic[j])
由于以前做的选择题方法[实现选择题答案探索]比较固定不够高端,不利于记忆,不能锻炼动手能力所以用了全新方法
(无需自己写id)
2020/10/20

如果单选,就是单选按钮,多选为多选框
例子
|
74.数据结构王道最后8套题第七套第一,7题050页 7.以下关于图的叙述中,正确的是( )。 |
| A.强连通有向图的任何顶点到其他所有顶点都有弧 |
| B.图与树的区别在于图的边数大于或等于顶点数 |
| C.无向图的连通分量指无向图中的极大连通子图 |
| D.假设有图 G={V,{E}},顶点集V′ ⊆V,E′ ⊆E,则V′和{E′}构成G 的子图\(x = {-b \pm \sqrt{b^2-4ac} \over 2a}\) |
| C |
|
7.C。 【解析】考查图的基本性质。强连通有向图的任何顶点到其他所有顶点都有路径,但未必有弧,A 错误。图与树的区别是逻辑上的,而不是边数的区别,图的边数也可能小于树的边数。若 E′中的边对应的顶点不是 V′中的元素时,则 V′和{E′}无法构成图,D 错误。 |
实现总结(注意:从OneNote复制选择题abcd选项可能造成按钮或多选按钮和文字不在一行,待解决问题)
七行表格, 表格id名为select开头依次递增,如select1,select2...(无需自己写id)
| 题目 |
| A选项 |
| B选项 |
| C选项 |
| D选项 |
| 正确选项,一个字母,可以与选择的进行对比 |
| 答案 |
一直隐藏第5行,刚开始做题时候,隐藏第6行和第七行,拟态框做完显示第六行和第七行,做提前显示点击做题按钮,做题后删除这个按钮.并显示做题结果,如正确吗,正确率...,这个结果从前插入,
提交按钮不能带data-dismiss="modal", 因为配合ajax提交后不会关闭窗口,提交后用ajax关闭窗口,
C:\Users\yys53\OneDrive\python\blog\templates\detail.html
<script>
{#表格选择题#}
{#如果起form会和搜索按钮冲突#}
$("#count_select_form").submit(function () {
$.ajax({
url: "{% url 'home:count_select_times' %}",
type: 'POST',
data: $(this).serialize(),
cache: false,
success: function (data) {
console.log(data);
if (data['status'] == "SUCCESS") {
{#alert("成功")#}
{#alert(data['right_lis']);#}
{#正确答案加颜色绿色#}
for (let i = 0; i < data["right_lis"].length; i++) {
{#alert(data["right_lis"][i])#}
var right = $("#select" + data['num'] + " tr:eq(" + data["right_lis"][i] + ")");
right.css({
'background-color':"green",
'border':'2px solid blue'
});
right.append('<p>✔</p>')
}
{#选错加红色#}
for (let i = 0; i < data["wrong_lis"].length; i++) {
{#alert(data["right_lis"][i])#}
var wrong = $("#select" + data['num'] + " tr:eq(" + data["wrong_lis"][i] + ")");
wrong.css({
'background-color':"red",
'border':'2px solid gray'
});
wrong.append('<p>❌</p>')
}
{# 关闭拟态框 #}
$('#myModal').modal('hide');
{#alert(data['num']);#}
var sbn = $("#sbn" + data['num']);
for (var k = 6; k < 7; k++) {
var el = $("#select" + data['num'] + " tr:eq(" + k + ")");
el.css(
{
"display": 'inline',
'color': 'red',
"font-size": "120%"
}
);
}
sbn.last().remove();
var view_result = $("#select" + data['num'] + " tr:eq(" + 4 + ")");
view_result.after('<p style="color:red;font-size:20px">' + data['text'] + ",正确选项为:" + data['right'] + ",你选择为:" + data['value'] + ',一共回答' + data['all_times'] + '次,回答正确' + data['right_times'] + '次,正确率为' + data['rate'] + '</p>');
}
},
error: function (xhr) {
console.log(xhr);
}
});
return false;
});
{#创建单选或多选题#}
var table_ls = document.getElementsByTagName('table');
{#表格默认没有宽度和高度这样可以自适应#}
for (var j = 0; j < table_ls.length; j++) {
table_ls[j].cellPadding = "10";
table_ls[j].cellSpacing = "5";
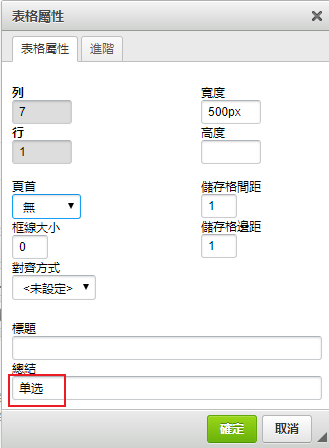
if (table_ls[j].summary == "单选" || table_ls[j].summary == "多选") {
table_ls[j].id = 'select' + j;
{#class="mt-3 bg-white pt-2 pl-3 card "#}
$(table_ls[j]).css(
{
"font-size": "26px",
"border": "1px solid",
"padding": "2em",
'overflow': 'hidden',
'background-color': "#eaff56",
'width': "100%",
'border-radius': "20px",
}
);
{#开始做题按钮#}
$(table_ls[j]).append('<button style="color:orange; width:100%;background:yellow;border:2px solid darkslategray; border-radius:20px;" align="center" data-toggle="modal" data-target="#myModal" id="sbn' + j + '" onClick="SBFn(' + j + ')">开始做题</button>');
{#data-toggle="modal" data-target="#myModal"#}
{#隐藏答案#}
for (var k = 5; k <= 8; k++) {
$("#select" + j + " tr:eq(" + k + ")").css(
{
"display": "none",
}
);
}
}
}
function SBFn(element) {
$('#myModal').on('show.bs.modal', function (event) {
// 传递文字
var modal = $(this);
modal.find('.modal-title').text('第' + element + "题:"+document.getElementsByTagName('table')[element].summary);
modal.find('.modal-body').html($("#select" + element + " tr:eq(0)").html());
{#传过去题目,来定位题目,不根据id了#}
modal.find('.modal-body').append('<input style="display:none" type="text" name="title" value="id' +'{{ article.id }}'+'title'+$("#select" + element + " tr:eq(0)").text().replace(/\s*/g, "")+ '">');
{#获取坐标#}
{# alert(document.getElementById("select" + element).getBoundingClientRect().left);#}
{# alert(document.getElementById("select" + element).getBoundingClientRect().top);#}
if(document.getElementsByTagName('table')[element].summary[0] == "多")
{
modal.find('.a-select').html('<input class="mst" name = "multiple0" id="A" type="checkbox" value="A"/>' + $("#select" + element + " tr:eq(1)").html());
modal.find('.b-select').html('<input class="mst" name = "multiple1" id="B" type="checkbox" value="B"/>' + $("#select" + element + " tr:eq(2)").html());
modal.find('.c-select').html('<input class="mst" name = "multiple2" id="C" type="checkbox" value="C"/>' + $("#select" + element + " tr:eq(3)").html());
modal.find('.d-select').html('<input class="mst" name = "multiple3" id="D" type="checkbox" value="D"/>' + $("#select" + element + " tr:eq(4)").html());
modal.find('.d-select').append('<input style="display:none" type="text" name="select_type" value="多选">');
}
else
{
modal.find('.a-select').html('<input class="lst" name = "st" id="A" type="radio" value="A" />' + $("#select" + element + " tr:eq(1)").html());
modal.find('.b-select').html('<input class="lst" name = "st" id="B" type="radio" value="B" />' + $("#select" + element + " tr:eq(2)").html());
modal.find('.c-select').html('<input class="lst" name = "st" id="C" type="radio" value="C"/>' + $("#select" + element + " tr:eq(3)").html());
modal.find('.d-select').html('<input class="lst" name = "st" id="D" type="radio" value="D"/>' + $("#select" + element + " tr:eq(4)").html());
}
var right_select = $("#select" + element + " tr:eq(5)").text().replace(/\s*/g, "");
modal.find('.d-select').append('<input style="display:none" type="text" name="right-select" value="' + right_select + '">');
{#modal.find('.solution').html($("#select" + element + " tr:eq(6)").html());#}
{#传过去第几题#}
modal.find('.d-select').append('<input style="display:none" type="text" name="flag" value="' + element + '">');
modal.find('.modal-footer').html('<input type="submit" name = "close" id = "close" class="btn btn-secondary" data-dismiss="modal" onClick="ntclose(' + element + ')" value = "看答案">');
modal.find('.modal-footer').prepend('<input type="submit" name = "enter" disabled="disabled" id = "enter" class="btn btn-success" value = "提交">');
document.getElementById("A").accessKey = "1";
document.getElementById("B").accessKey = "2";
document.getElementById("C").accessKey = "3";
document.getElementById("D").accessKey = "4";
//document.getElementById("enter").accessKey = "5";
document.getElementById("close").accessKey = "6";
{#判断多选和单选,选中个数让按钮才可点击#}
$(function () {
var regBtn = document.getElementById('enter');
$(".mst").change(function () {
var that = $(this);
that.prop("checked", that.prop("checked"));
if ($("body input:checked").length > 2) {
//选中大于2才解禁多选按钮
regBtn.disabled = false;
}
else {
//选中大于小于2禁止点击,因为多选可以取消,所有用else
regBtn.disabled = true;
}
});
$(".lst").change(function () {
var that = $(this);
that.prop("checked", that.prop("checked"));
if ($("body input:checked").length > 1) {
//选中大于1才解禁单选按钮
regBtn.disabled = false;
}
});
});
});
}
function ntclose(element) {
{#关闭#}
var sbn = $("#sbn" + element);
for (var k = 6; k < 7; k++) {
var el = $("#select" + element + " tr:eq(" + k + ")");
el.css(
{
"display": 'inline',
'color': 'red',
"font-size": "150%"
}
);
}
sbn.last().remove();
}
</script>
C:\Users\yys53\OneDrive\python\blog\home\views.py
def count_select_times(request):
# print(yys_template)
# print("yys")
if request.method == 'POST':
right = request.POST.get('right-select')
right = right.upper() # 都转成大写
right = "".join((lambda x: (x.sort(), x)[1])(list(right))) # 字符再排序,多选会用上
re_num = request.POST.get('flag')
close = request.POST.get('close')
enter = request.POST.get('enter')
select_type = request.POST.get('select_type')
flag = request.POST.get('title')
if len(flag) > 40: # 如果题目大于30字符取30字符
flag = flag[:40]
value = ""
if select_type == "多选":
for i in range(4):
a = request.POST.get('multiple'+str(i))
if a:
# print(a)
value += a
else:
value = request.POST.get("st")
# re_num = re.compile('select(\\d+)', re.S).findall(flag)
#
# if re_num:
# re_num = re_num[0]
print(value, right, flag, select_type, close, enter)
user = request.user
userid = user.id
if userid is None:
print('user')
userid = 1
if value == right:
num = 1
text = '[亲爱的%s]恭喜,回答正确' % user
# print(text)
else:
text = '[亲爱的%s]很遗憾,回答错误' % user
num = 0
fg, true_or_false = CountSelectTimes.objects.get_or_create(flag=flag, user_id=userid) # 没有则创建
# print(true_or_false)
fg.all_times += 1
fg.right_times += num
fg.save()
rate = "%.2f" % (fg.right_times/fg.all_times)
# print(rate)
# 遍历正确答案标绿色
right_lis = []
wrong_lis = []
dic = {
"A": 1,
"B": 2,
"C": 3,
"D": 4
}
for i in right:
right_lis.append(dic[i])
for j in value:
if dic[j] not in right_lis:
wrong_lis.append(dic[j])
# print(right_lis)
# print(wrong_lis)
data = {}
data['status'] = 'SUCCESS'
data['value'] = value # 自己选的
data['right'] = right # 正确选项
data['num'] = re_num # 第几到选择题
data['all_times'] = fg.all_times # 回答总次数
data['right_times'] = fg.right_times # 回答正确次数
data['rate'] = rate # 回答正确率
data['text'] = text
data['right_lis'] = right_lis
data['wrong_lis'] = wrong_lis
return JsonResponse(data)
C:\Users\yys53\OneDrive\python\blog\home\urls.py
urlpatterns = [
# 统计题错误次数
path('count_select_times', views.count_select_times, name='count_select_times'),
]
C:\Users\yys53\OneDrive\python\blog\templates\include\solution.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 按钮:用于打开模态框 -->
{#<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" id = 'myModal'>#}
{# 打开模态框#}
{#</button>#}
<!-- 模态框 -->
<div class="modal fade " id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<form action="" method="POST" id="count_select_form" style="padding: 20px 20px;">
{% csrf_token %}
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">模态框头部</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- 模态框主体 -->
<div class="modal-body " style="font-size: 25px">
</div>
<div class="a-select" style="font-size: 25px">A</div>
<div class="b-select" style="font-size: 25px">
B
</div>
<div class="c-select" style="font-size: 25px">
C
</div>
<div class="d-select" style="font-size: 25px">
D
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
</div>
</form>
</div>
</div>
</div>
</body>
</html>
例子
|
例题(多选) 全面准确地理解和把握“一国”与“两制”的关系,应该在坚持“一国基础上,实现“两制”之间的和谐相处、相互促进。为此必须做到 |
| A.把维护中央权力和保障特别行政区高度自治权有机结合起来 |
| B.把坚持“一国”原则和尊重“两制”差异有机结合起来 |
| C.把利用国际有利条件和发挥港澳优势有机结合起来 |
| D.把发挥祖国内地坚强后盾作用和提高港澳自身竞争力有机结合起来 |
| BCD |
|
【答案】BCD
【解析】本题考查“一国”和“两制”的关系的要求。与此同时,在“一国”的基础之上,“两制”的关系应该也完全可以做到和谐相处、相互促进。要把坚持“一国”原则和尊重“两制”差异、维护中央权力和保障特别行政区高度自治权、发挥祖国内地坚强后盾作用和提高港澳自身竞争力有机结合起来,任何时候都不能偏废。A选项是国际因素,而“一国两制”是国内事务,排除。 |
| 题目 |
| A选项 |
| B选项 |
| C选项 |
| D选项 |
| 正确选项,一个字母,可以与选择的进行对比 |
| 答案 |
C:\Users\yys53\OneDrive\python\blog\templates\detail.html
本文作者: 永生
本文链接: https://yys.zone/detail/?id=123
版权声明: 本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明出处!
评论列表 (0 条评论)